- Lesson 1 - Introduction to Programming
This initial module introduces the course, outlining its structure, objectives, and expectations. It's designed to set the stage for a structured learning path in software development, ensuring students grasp the foundational knowledge crucial for all aspects of the field.
- Lesson 2 - Variables, Strings
This lesson covers the basics of coding, including the declaration and manipulation of variables, and handling strings. It's essential for understanding data management, a fundamental skill in software development. The accompanying project, the Menu Project, allows students to practically apply these concepts by creating a menu in code, demonstrating how theoretical knowledge is used in real-world programming.
- Lesson 3 - Functions
Students are introduced to the concept, utility, and creation of functions in programming. Functions are key to writing organised, reusable, and efficient code, a vital aspect of software development. The Calculator project associated with this lesson provides a practical application, where students develop a functional calculator, reinforcing their understanding of functions in action.
- Lesson 4 - Conditionals
This lesson teaches students how to use conditional statements such as IF, ELSE, and ELSE IF to control the flow of a program. Understanding conditionals is fundamental for decision-making in software development. In the Flag Quiz App project, students apply this knowledge to create a quiz application, showcasing the use of conditional logic in developing interactive applications.
- Lesson 5 - Arrays
The arrays module introduces students to this key data structure used for storing multiple values. Arrays are critical for effective data organisation and manipulation in software development. Through the Todo App project, students get to apply their knowledge by building a simple To Do list application, illustrating the practical utility of arrays.
- Lesson 6 - Objects
In this lesson, students learn about creating, managing, and manipulating objects, which are central to representing and working with data in software development. The Students List project aims at implementing these object-oriented concepts in a list-managing application, giving a hands-on experience in object manipulation.
- Lesson 7 - DOM (Document Object Model)
This module explains the Document Object Model (DOM), essential for understanding how browsers process HTML and JavaScript. It's a fundamental concept for interacting with and manipulating web pages in software development. The project, a Login Screen, involves developing a login interface, applying DOM manipulation techniques and highlighting their importance in web development.
- Lesson 8 - Classes
Students are introduced to classes, a core concept in object-oriented programming. Understanding classes is vital for bringing structure and reusability to software development. In the Family App project, students apply the concepts of classes to create an app for managing family member details, demonstrating the practical use of class structures.
- Lesson 9 - Modules
This lesson teaches how to use modules to structure large programs, making them more manageable and organised. This skill enhances code organisation and maintainability, which is crucial in complex software development projects. The Translator App project allows students to build a translation application, demonstrating modular programming in a real-world scenario.
- Lesson 10 - EcmaScript
Students learn about EcmaScript, a scripting-language standard that includes JavaScript, enabling them to write more efficient code. Keeping up with current standards like EcmaScript is important for improving code quality in software development. The Authentication module focuses on applying these scripting techniques to user authentication, a critical element in many applications.
- Lesson 11 - Web APIs
This lesson introduces Web APIs, teaching students how to interact with external services and retrieve data, a key skill in modern web development. The practical application of this knowledge is demonstrated in the Bus Arrival App project, where students use Web APIs to create a functional and practical bus arrival prediction app, showcasing real-world API integration.
- Lesson 12 - Git & Github
The module on Git and Github explains these crucial tools for version control and code collaboration. Mastery of Git and Github is essential for team collaboration and effective code management in professional software development environments.
- Lesson 13 - Bootstrap
Students are introduced to Bootstrap, a popular framework for designing responsive and mobile-first websites. Understanding Bootstrap is key for developing user-friendly and adaptable interfaces in modern web development.
- Lesson 14 - Coding Challenge
This module is designed to test and enhance students' coding skills and problem-solving abilities. It encourages critical thinking and practical application of their accumulated knowledge in various software development tasks.
- Lesson 15 - Basics Assessment
The course concludes with a recap module, providing an assessment to evaluate students' understanding and assimilation of the basic content. This ensures they have a strong foundational knowledge base, crucial for advancing in the field of software development.
Problem with full-time courses
Too Expensive
Courses out there can be too expensive, to just even try learning to code.
High Commitment
This is an issue with your already packed schedule and commitments.
Stressful
Full time courses requires you to put in full time effort, which can be very stressful at times, and not fun.
Well, we have the solution!
The Self Directed Learning Group solves this problems to help you learn coding. Lemme explain...
Wallet Friendly
Get the price of a personalised learning experience with a fraction of the cost.
Stress Free
Learn at your own speed, without worrying of catching up in a typical classroom.
Community
Meet like minded people, who shares the same growth mindset with you, to learn together.
Beginner Friendly
Never get confused with our easy to understand content when learning coding and tech.
Real World Projects
Get to apply what you learn immediately by building projects that makes learning fun.
Flexible
You can finally learn tech without making changes with your other commitments.
Who is this Self Directed Learning Group for?
You want to explore if tech is for you.

You want a low commitment way to learn coding.

You want to build projects without the stress.

You want to learn coding at your own time.

You want to find like minded people who are interested in tech.

You want to learn tech without breaking the bank.

How does it work
1
Buy Credits
Choose from our first timer package, that quickly get you started or go all in. We cater to everyone needs!
2
Book a slot
Book your slot through our website. Choose a time that fits your schedule best.
3
Learn
Bring your laptop to our learning centre or learn online at your time slot. Start your self-learning in our learning platform with like-minded peers.
4
Get Support
Not only you get personalised support from our amazing assistants, you get to have the support from the community as well.
5
Feel Accomplished
Once your slot is up, you have the choice to extend your time if you wish to learn more, or wrap up your session feeling accomplished!
How our Credit System Work
Buy Credits
So you might start out with our 100 hours credit, and book a slot for 1 hour (or as many hours as you want) through our website.
Learn
You will then learn for 1 hour (or as many hours as you want) according to your slot, either in our office or online.
Remaining
Once done, you are left with 99 hours credit. You can extend your session or book another slot!
Schedule
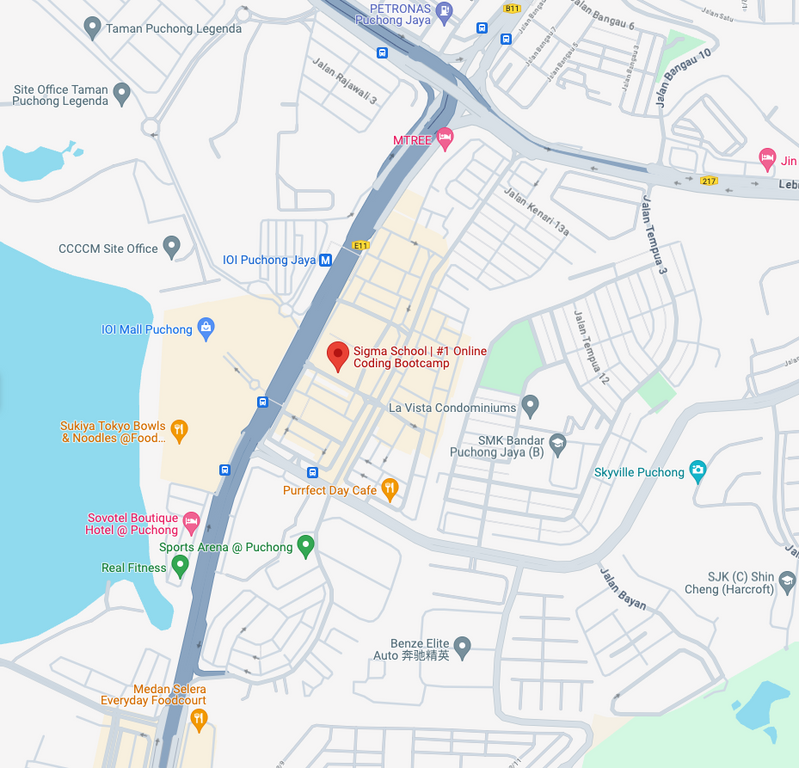
Our location & hours
We are accessible in Puchong, Selangor
Nearest LRT Station:
IOI Puchong (3 minutes walk to our office)
Address:
B-1-11, IOI Boulevard, Puchong, 47100, Selangor, Malaysia
We are open:
Mon - Fri, 8pm to 10pm

Student Gallery
Curriculum
- Lesson 1 - Dev Setup + Intro to React w/ Resume
Project
In this lesson, you will learn how to set up a development environment and use React to build a dynamic menu component. By the end, you will have the skills needed to build user interfaces with React.
- Lesson 2 - Props with Menu Project
In this lesson, you will delve deeper into React by introducing props, a mechanism for passing data from parent to child components. Students will build a Menu project, learning how to use props to create reusable and maintainable code.
- Lesson 3 - useState with Like Counter
The lesson introduces the useState hook, a built-in React hook for managing state. Students will learn how to use useState by building a Like Counter application, gaining hands-on experience with state management in React.
- Lesson 4 - useContext with Dark Mode
This lesson introduces the useContext hook, a built-in React hook for managing global state. Students will learn how to use useContext by building a Dark Mode application, mastering the art of managing global state in React.
- Lesson 5 - React Router with Login
In this lesson, students are introduced to React Router, a popular routing library for React. It covers the basic concepts, benefits of React Router, and guides students through building a Login application, forming a foundation for advanced front-end development.
- Lesson 6 - Conditional Rendering with Todo
App
This lesson covers conditional rendering, a fundamental concept in React for displaying different UI elements based on certain conditions. Students will build a Todo App, learning how to use conditional rendering to create dynamic and interactive user interfaces.
- Lesson 7 - useEffect with APIs with Bus Arrival
App
The lesson introduces the useEffect hook, a built-in React hook for managing side effects. Students will learn how to use useEffect by building a Bus Arrival App, mastering the art of fetching data from APIs in React.
- Lesson 8 - useEffect with Clean Up with Timer
App
This lesson covers the use of useEffect for managing clean up, a crucial concept for handling side effects in React. Students will build a Timer App, learning how to use useEffect for managing clean up and handling side effects in React.
- Lesson 9 - useRef with Todo & Timer App
The lesson introduces the useRef hook, a built-in React hook for referencing DOM elements. Students will learn how to use useRef by building a Todo & Timer App, mastering the art of referencing DOM elements in React.
- Lesson 10 - Redux with Ecommerce App
This lesson introduces Redux, a popular state management library for React. Students will learn how to use Redux by building an Ecommerce App, mastering the art of managing complex state in React.
- Lesson 11 - Instagram Clone Part 1 - Redux
In this practical project, students start building an Instagram clone, applying the lessons learned in React and Redux. This project helps in consolidating their understanding of front-end development.
- Lesson 12 - Instagram Clone Part 2 - Upload Image
Feature
The continuation of the Instagram clone project, where students implement more complex features and functionalities, enhancing their skills in real-world application development.
- Lesson 13 - Front-End Assessment
An assessment module designed to evaluate the students' ability to utilize their skills in front-end technologies including React, Redux, and others, ensuring they are ready for professional front-end development tasks.
- Lesson 14 - Front-End Presentation
In this module, students present their front-end projects. It allows them to practice their presentation and explanation skills, and highlights their achievements and learning progress during the course.
- Lesson 1 - Intro to APIs
This lesson covers the basics of APIs (Application Programming Interfaces), including what they are, why they are important, and how to use them. Students will learn how to make HTTP requests, parse JSON data, and use APIs to retrieve and display data in their applications.
- Lesson 2 - Express JS + SQL Part 1
In this lesson, students will learn how to build a REST API using Express JS and SQL. They will learn how to set up a database, define models, and create endpoints for CRUD (Create, Read) operations.
- Lesson 3 - Express JS + SQL Part 2
This lesson continues from the previous one, where students will continue building the REST API using Express JS and SQL. They will learn how to create endpoints (Update, Delete) operations.
- Lesson 4 - JSON Web Token with Login API
In this lesson, students will learn how to use JSON Web Tokens (JWT) for authentication. They will learn how to create and verify tokens, handle token expiration, and use JWT for secure communication between the client and the server.
- Lesson 5 - Twitter Clone Part 1 - Entity Relationship
Diagram
This lesson covers the design of the Twitter Clone, including the ERD (Entity Relationship Diagram) and the database schema. Students will learn how to set up a database, define models, and create endpoints for CRUD operations.
- Lesson 6 - Twitter Clone Part 2 - JWT
In this lesson, students will learn how to add authentication to the Twitter Clone. They will learn how to use JWT for secure communication between the client and the server, handle user registration and login, and manage user sessions.
- Lesson 7 - Twitter Clone Part 3 - Likes
Feature
This lesson covers the implementation of the Likes feature in the Twitter Clone. Students will learn how to use Redux for state management, handle user interactions, and update the UI in real-time.
- Lesson 8 - Twitter Clone Part 4 - Redux
In this lesson, students will learn how to use Redux for state management in the Twitter Clone. They will learn how to manage global state, handle actions and reducers, and use middleware for asynchronous operations.
- Lesson 9 - Firebase Auth with Twitter Clone
In this lesson, students will learn how to use Firebase Authentication for user management in the Twitter Clone. They will learn how to handle user registration and login, manage user sessions, and secure their application.
- Lesson 10 - Firestore + No SQL with Twitter
Clone
This lesson covers the implementation of Firestore for No SQL data storage in the Twitter Clone. Students will learn how to define collections, documents, and fields, handle data validation, and use queries for retrieving data.
- Lesson 11 - Firebase Storage with Twitter
Clone
In this lesson, students will learn how to use Firebase Storage for file storage in the Twitter Clone. They will learn how to upload, download, and manage files, handle file metadata, and use security rules for access control.
- Lesson 12 - Testing with Counter App
This lesson covers the basics of testing in React. Students will learn how to write unit tests, integration tests, and end-to-end tests for a Counter App. They will learn how to use tools for testing.
- Lesson 13 - CI/CD with Twitter Clone
In this lesson, students will learn how to set up a CI/CD (Continuous Integration and Continuous Deployment) pipeline for the Twitter Clone. They will learn how to use tools for automated testing, building, and deployment.
- Lesson 14 - Web Hosting with Twitter Clone
Focused on making a web application accessible online, this lesson teaches students about the various web hosting services and the steps involved in deploying the Twitter clone to a hosting provider.
- Lesson 15 - Full Stack Assessment
Serving as the capstone assessment, this module evaluates the students' ability to integrate front-end, back-end, and database management skills in a full-stack application, culminating their learning experience.
- Lesson 1 - Brief of Final Capstone Project
This lesson introduces the final Capstone project, providing an overview of the project's objective, scope, and the expected output from students. It sets the stage for a comprehensive application of the skills and knowledge acquired throughout the course.
- Lesson 2 - Responsive Design
This lesson focuses on designing websites and applications that function well across various devices, from mobiles to desktops. It ensures students can create a seamless user experience, a critical aspect of modern web development.
- Lesson 3 - Understanding Big O Notation
Students dive into Big O notation to understand the efficiency of code. This includes learning about constant time operations (O(1)), linear time tasks (O(n)), and efficient operations like binary searches (O(log n)), which are fundamental concepts in algorithm efficiency.
- Lesson 4 - Time and Space Complexity
This module delves into measuring code efficiency not just by its speed (time complexity) but also by how much computer memory it uses (space complexity), a key consideration in optimising software performance.
- Lesson 5 - Simple Recursion
Students unpack the concept of recursion, where functions call themselves to simplify complex problems. This is an important technique in software development for breaking down tasks into more manageable parts.
- Lesson 6 - Bubble Sort
The lesson explores bubble sort, a technique for arranging items in order by swapping neighbouring items if they're out of sequence, providing a foundational understanding of sorting algorithms.
- Lesson 7 - Binary Search
Students learn the binary search method, an efficient way to find items in sorted lists by continually halving the search area, a crucial technique for optimizing search functionality.
- Lesson 8 - Hash Table (Empty Object)
This module covers hash tables, explaining how they allow for rapid storage and retrieval of data using unique keys, an essential concept in efficient data handling.
- Lesson 9 - Stacks
Students learn about stacks, a collection type where items are added and removed from the top, analogous to stacking plates. Understanding stacks is important for certain data processing tasks in software development.
- Lesson 10 - Queue
This lesson dives into queues, a collection type where items are added at the back and taken from the front, mimicking a real-life queue. It's a fundamental concept for managing data sequences in programming.
- Lesson 11 - Build Portfolio
Students create a portfolio to showcase their projects and skills to potential employers, a critical step in transitioning into the professional world.
- Lesson 12 - How to Present & Mock Interview
This module prepares students for the job market by practising technical presentation skills and undergoing simulated job interviews, equipping them with the confidence and skills needed for career success.
- Lesson 13 - Algorithm Test & Presentation
In the final lesson, students tackle algorithm challenges and present their final Capstone project, demonstrating their comprehensive understanding and practical application of the skills learned throughout the course.
In addition to the core curriculum, we offer an optional self-paced bonus module. This self-paced module is designed for students who wish to further their learning beyond the required lessons. This module is not mandatory and does not affect the graduation requirements. It serves as an additional resource for students to explore and apply UI design concepts at their own pace.
- Lesson 1 - The Basics of UI Design
This lesson covers the fundamental principles and elements of User Interface Design. Students will learn about the importance of user-centered design, the principles of visual design, and the role of UI within the broader context of User Experience (UX).
- Lesson 2 - Grid, Typography, Color, Gradient, and
Shape
An exploration of the core components that make up a user interface. This lesson delves into grid systems for layout, typographic principles for readability and brand expression, color theory for visual impact, gradients for depth and dimension, and the use of shape in guiding user interaction.
- Lesson 3 - Auto-Layout
This lesson focuses on the dynamic aspect of UI design. Students will learn how to create flexible and responsive design layouts that adjust seamlessly to different screen sizes and orientations, enhancing the user experience across various devices.
- Lesson 4 - Button, Text Field, Icon, Photo, and
Illustration
This lesson is a practical dive into the creation and implementation of interactive elements. Students will gain hands-on experience designing buttons, text fields, icons, and integrating photos and illustrations that are both functional and aesthetically pleasing.
- Lesson 5 - Card, White Space, Tone of Voice, and
Navigation
An examination of how to effectively use cards in layout design, the strategic use of white space for clarity, the importance of tone of voice in UI copy, and best practices for designing intuitive navigation systems.
- Lesson 6 - Prototype
The final lesson focuses on bringing the UI design to life. Students will learn the process of prototyping, which involves creating a preliminary model of the final product to test and refine the design before development.
Here's What You Will Learn



Meet our instructors

Deric Yee
Founder5 Years of Software Development Experience
Taught to over 100 students
Bachelors in Lancaster University


Haris Samingan
Head of Educationex-Google Developer Expert
5 Years of Software Development Experience
Taught in Top Singapore Universities



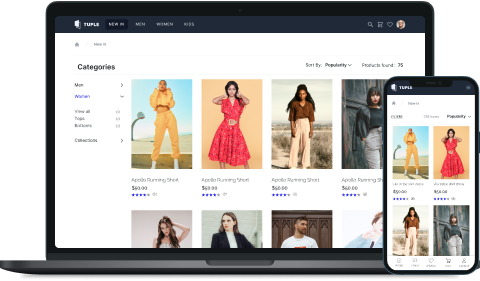
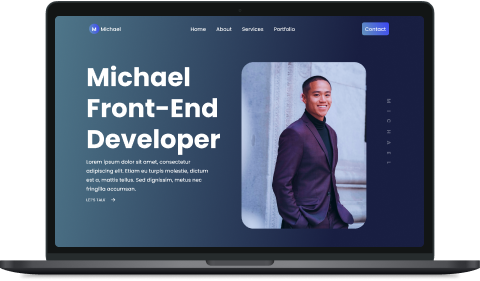
Learn By Building
Past Student Projects
We've trained hundreds of students now, here's what they have to say
The ROI of taking The Self Directed Learning Group
Statistical data from surveying our alumni
9/10: The average rating students
give for EVERY lesson.

5/5 star ratings by our
students on Google Review.

86% say they'd recommend
Sigma School to others.

99% of students say the content was
clear and easy to
understand and follow.

9/10 of our students enjoy
the real-world projects we
cover.

88% of our students learn new tech
stacks at least 2x
faster after
completing Level 1 of the course
Pricing
MOST POPULAR
3 Hours Credits Starter Pack
Perfect for Beginners
MOST POPULAR
100 Hours Credit
Value for Money
MOST POPULAR
50 Hours Credit
MOST POPULAR
10 Hours Credit
Price
* Promo codeLIMITED30applied
RM 214.29
RM 150
RM 5000
RM 2857.14
RM 2000
RM 2500
RM 2142.86
RM 1500
RM 571.43
RM 400
Credits valid for
1 month
1 year
6 months
3 months
Flexible choice from available sessions




No contract




Professional instructors




Program developed by real world,
professional software engineers and CTOs





BONUS 1: Exclusive access in Learning Platform
Join a community of like-minded people facing the same challenges as you and learn from past alumni or senior students share in their advice and achievements when you get access our exclusive Sigma School Community!

BONUS 2: Sigma School Official Complete Software Development Programme Certification
Impress your colleagues and friends with your official Sigma School Certification in Coding Fundamentals, Frontend Development, Backend Development, Full Stack & Computer Science and Complete Software Development Programme Certification once you complete the course - you'll be amazed at how sought after you are!

BONUS 3: Developer Ultimate Starter Bundle
A toolkit with templates, checklists, CRMs and content builders with personalised tools that work with Notion & Google Sheets to give you everything you need to land a tech job, even as a complete beginner. Backed by years of experience and 100s working in tech jobs!
Frequently Asked Questions
You can join our group by signing up on our website. It's a simple process that takes only a few minutes.
Booking a session is easy! First, buy credits. Then, with the credits, book a slot in our booking system to pick a slot from the available times listed on our official timetable. Remember, it's first-come, first-served, so grab your spot early!
No, you don't need any prior experience. Our program is designed for beginners of all ages who are eager to learn.
Our learning schedule is highly flexible. You can learn at your own pace and choose the times that work best for you.
Yes! We provide all the learning material that will be only available during your booked sessions.
Great! But don't just take our word for it. Why not come and join our Starter Pack to experience it firsthand?
We're all about planning here! To ensure a smooth learning experience for everyone, we require that you book your sessions in advance. This helps us keep things organised and ensures that every student gets the attention they deserve.
Life happens! We encourage you to be mindful of your schedule and to cancel or reschedule your booking if you can't make it. This small act of consideration makes a big difference, giving fellow students the chance to book that slot. Otherwise, if you miss a booked session, that slot will be considered as used.
If you do wish to freeze your credits, please contactsupport@sigmaschool.co by the 20th of the month in order for it to take effect on the 1st of the following month. Freezes can only start on the 1st day of the next month. You will still be charged the monthly RM30 (SST incl.) freeze fee during your Freeze Period. Credits will be unfrozen once you contactsupport@sigmaschool.co by the 20th of the month in order for it to take effect on the 1st of the following month.
Just like we sometimes think coding is just a fun extra thing, it's actually way more important than that. Computational thinking is becoming something everyone needs to know, just like reading or maths. You need to learn coding to really get into today's super digital world that's growing faster than anything else. Give Sigma School a try. We're all about making coding easy to understand for everyone, no matter who you are.
Learn to code.
Be a better version of yourself.